Supabase, Typescript, Tailwind Boilerplates & Starter Kits
StarterIndex features the best Supabase, Typescript, Tailwind boilerplates and starters on the web. Explore a list of templates curated by us to ensure the highest quality.
0 - 14 of 14 results Sort by
Featured
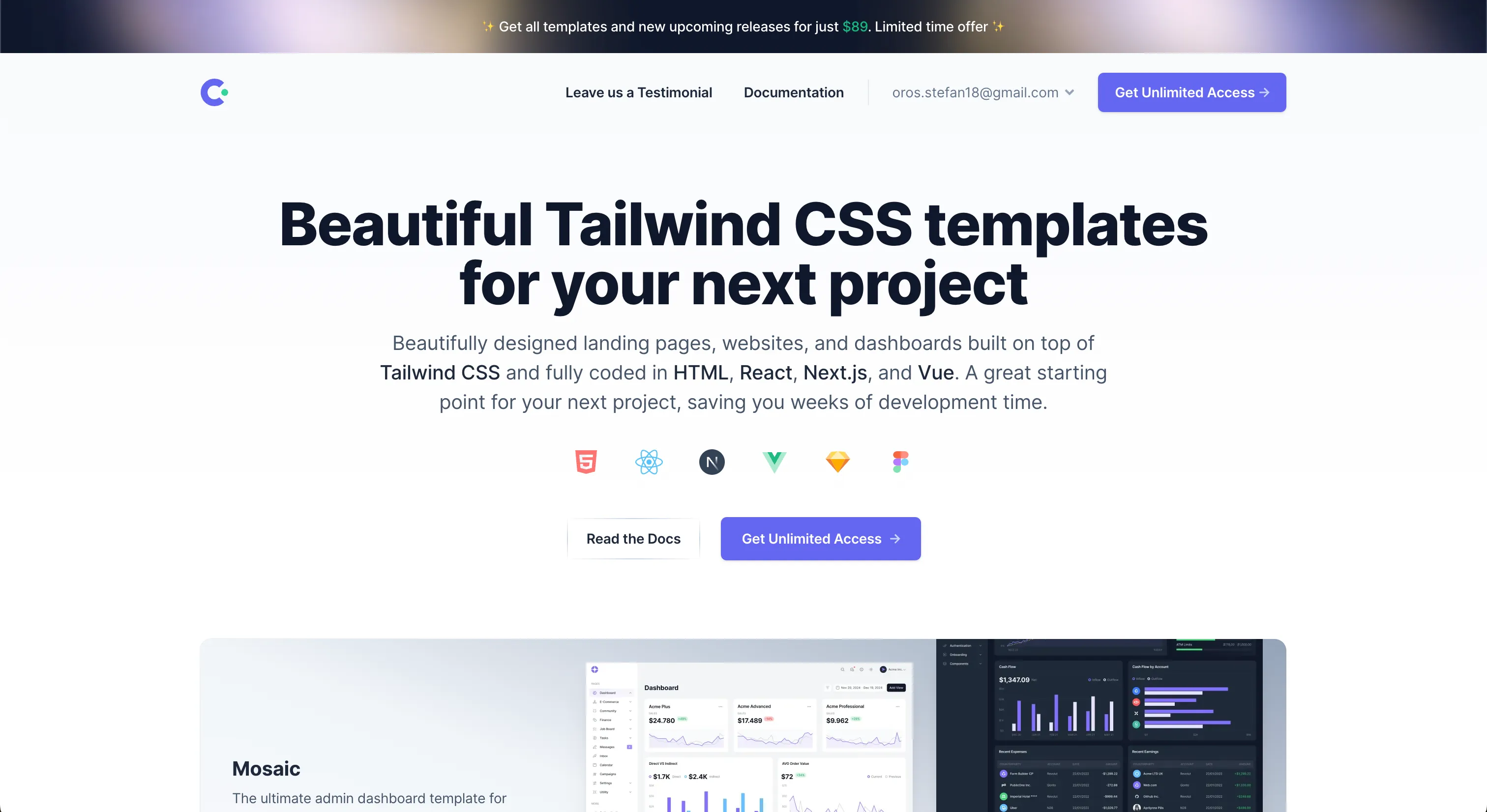
Cruip - Beautiful Tailwind CSS Templates
Beautifully designed landing pages, websites, and dashboards built on top of Tailwind CSS and
fully coded in HTML, React, Next.js, and Vue. A great starting point for your next project,
saving you weeks of development time.
Featured
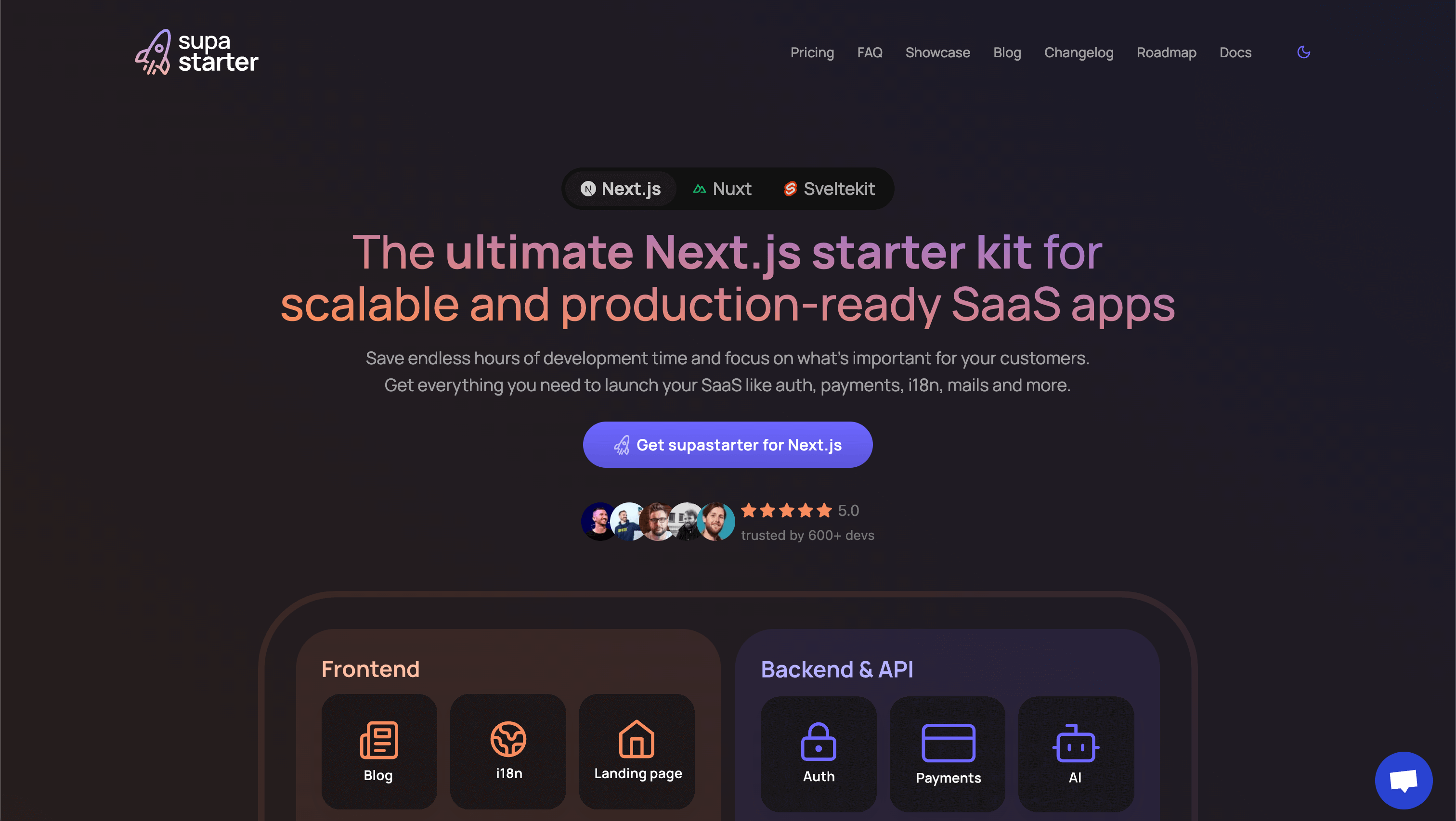
Supastarter - Next.js, Nuxt & SvelteKit Starters
Boilerplates for quickly building apps with Supabase, designed to kickstart development with
ease.
Featured
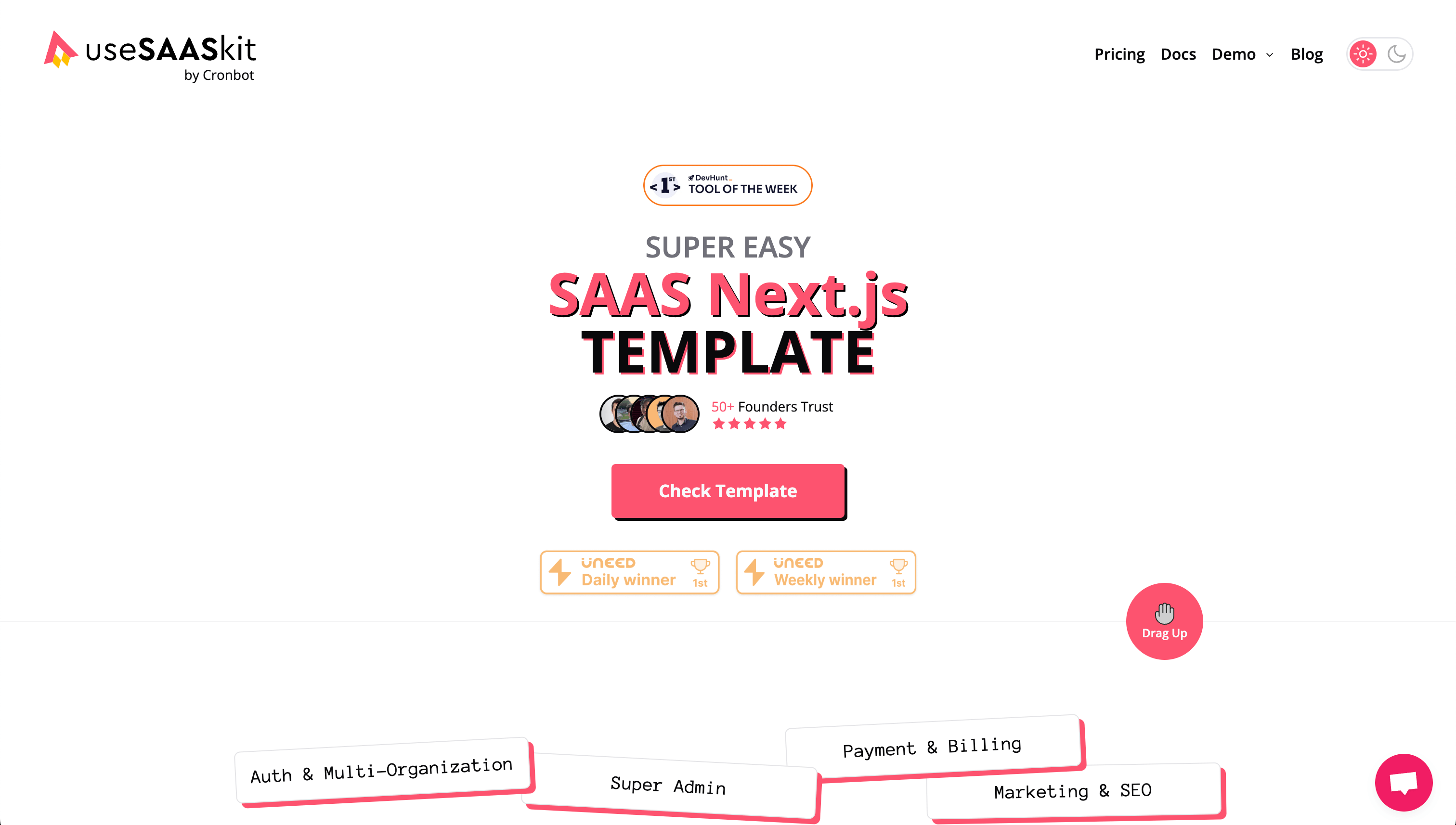
UseSAASKit - SaaS Next.js Template
Flexible SaaS template designed to help you build, and launch in just 10 minutes.
Featured
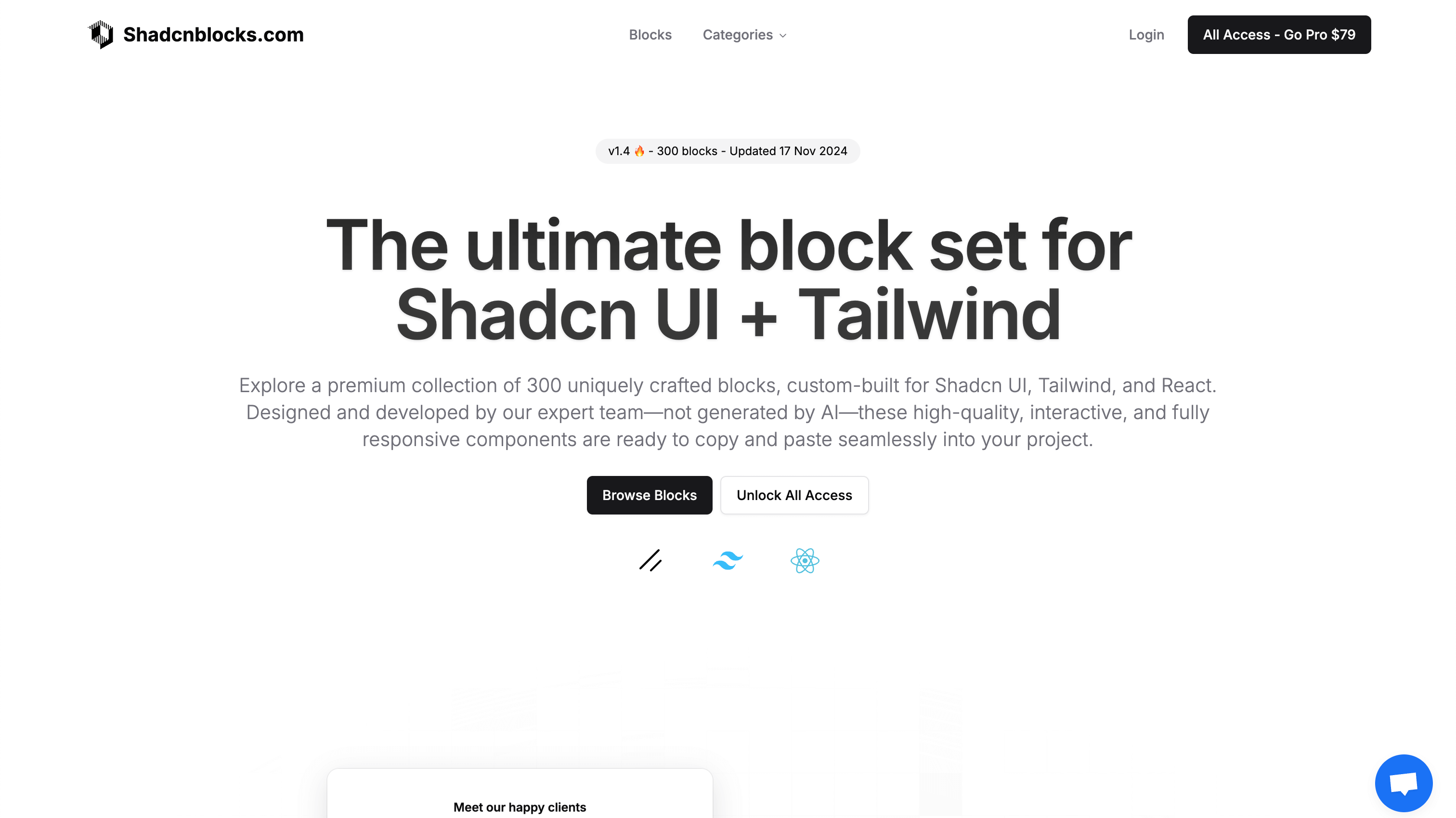
Shadcnblocks - Block set for Shadcn UI + Tailwind
300 responsive components for Shadcn UI + Tailwind. Just copy & paste.
Supa Stripe Stack
👨🏻💻 by Rphlmr Free
A Remix & Stripe Stack, backed by Supabase (driven by Prisma), that integrates authentication, subscriptions (multi-currency, month and year intervals) and handling tier limit.
Create Expo Stack
👨🏻💻 by Danstepanov Free
CLI tool to initialize a React Native application with Expo. Provides options to include Typescript, file-based routing via Expo Router, configuration based routing via pure React Navigation, styling via Nativewind, Restyle, Unistyles, StyleSheets, or Tamagui, and/or backend as a service such as Firebase and Supabase.
Nextbase Nextjs Supabase Starter
👨🏻💻 by Imbhargav5 Free
🚀⚡️ Free Boilerplate and Starter kit for Next.js 14+, Supabase, Tailwind CSS 3.2 and TypeScript. 🚀 Next.js 🔥 Supabase 💻 TypeScript 💚 ESLint 🎨 Prettier 🐶 Husky 🧹 Lint-Staged 🧪 Jest 🧪 Testing Library 🕹️ Playwright ✍️ Commitizen 💬 Commitlint 💻 VSCode 🌪️ Vercel 🎨 PostCSS 🍃 Tailwind CSS ⚛️ React Query
SAASY LAND Next 14 Starters With Authentication And Database Implemented
👨🏻💻 by Pjborowiecki Free
Modern, open source starter templates for Next.js 14 full-stack and SAAS projects. Built with Tailwind CSS, ShadCn, Next-Auth v.5 and several databases. Branches contain stand-alone set ups, including for serverless databases like PostgreSQL with Neon and MySQL with PlanetScale, Drizzle ORM, Prisma ORM v.5, but also MongoDB and Supabase.
T3 Supabase App Router
👨🏻💻 by Jaaneek Free
Nextjs 14 APP Router, t3 stack, Supabase (Auth, storage, database)
Next Supabase Stripe Starter
👨🏻💻 by KolbySisk Free
The highest quality SaaS starter with Next.js, Supabase, Stripe, and shadcn/ui
CMSaasStarter
👨🏻💻 by CriticalMoments Free
A modern SaaS template/boilerplate built with SvelteKit, Tailwind, and Supabase. Includes marketing page, blog, subscriptions, auth, user dashboard, user settings, pricing page, and more.
Tier Vercel Openai
👨🏻💻 by Tierrun Free
This project generates marketing content using OpenAI, implements metered pricing model, checks for feature access based on their current subscription, reports usage of a feature, manages subscription and more using Tier.
Nextjs Native Starter
👨🏻💻 by RobSchilderr Free
One Next.js codebase for iOS, Android and Web using Capacitor, TailwindCSS and authentication with Supertokens, written in Typescript
You can also try