Chrome Extension, Vue.js, HTML Boilerplates & Starter Kits
StarterIndex features the best Chrome Extension, Vue.js, HTML boilerplates and starters on the web. Explore a list of templates curated by us to ensure the highest quality.
0 - 6 of 6 results Sort by
Featured
Cruip - Beautiful Tailwind CSS Templates
Beautifully designed landing pages, websites, and dashboards built on top of Tailwind CSS and
fully coded in HTML, React, Next.js, and Vue. A great starting point for your next project,
saving you weeks of development time.
Featured
Supastarter - Next.js, Nuxt & SvelteKit Starters
Boilerplates for quickly building apps with Supabase, designed to kickstart development with
ease.
Featured
UseSAASKit - SaaS Next.js Template
Flexible SaaS template designed to help you build, and launch in just 10 minutes.
Featured
Shadcnblocks - Block set for Shadcn UI + Tailwind
300 responsive components for Shadcn UI + Tailwind. Just copy & paste.
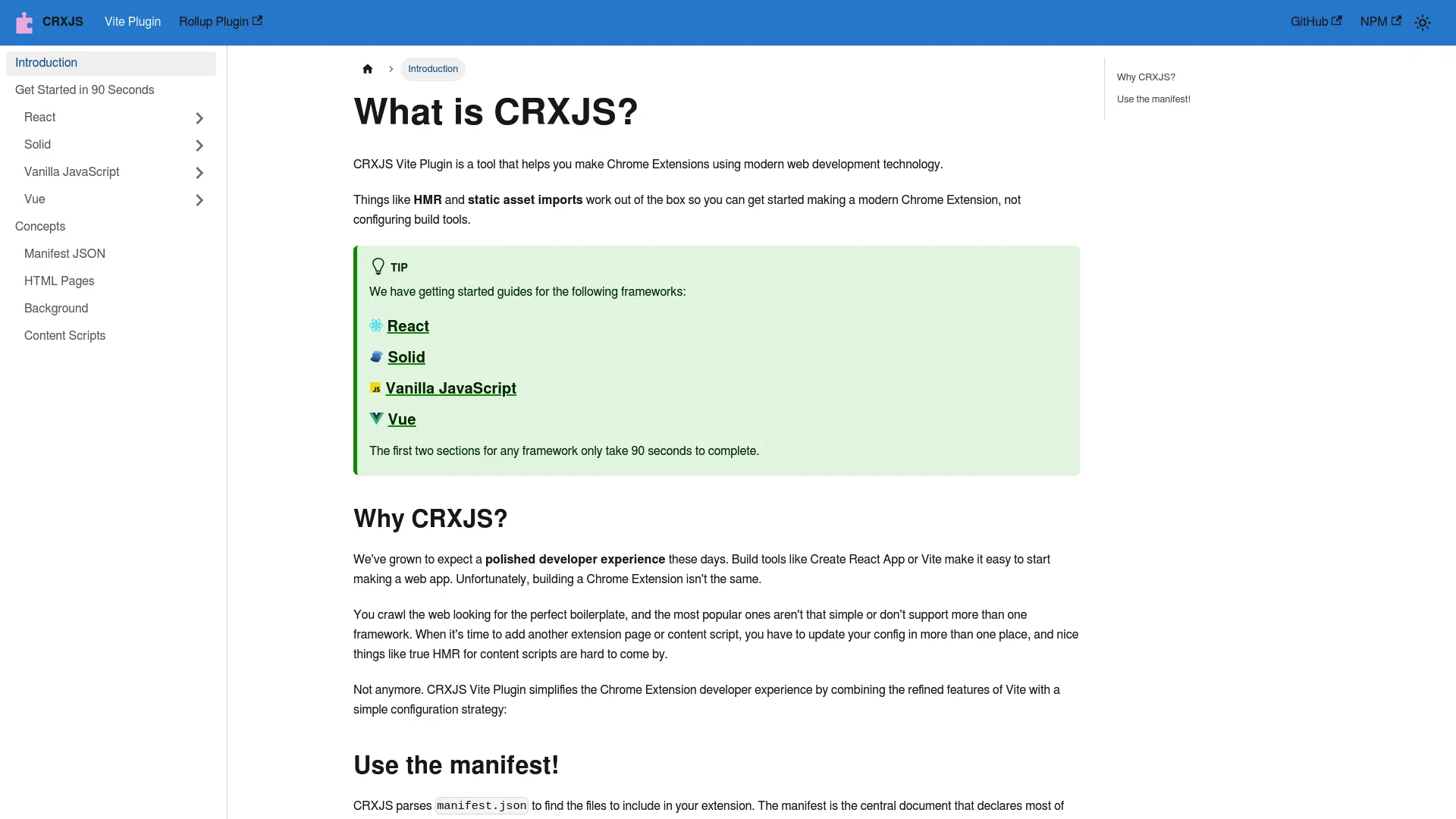
CRXJS Vite Plugin
👨🏻💻 by Crxjs Free
CRXJS Vite Plugin is a tool that helps you make Chrome Extensions using modern web development technology.
Things like HMR and static asset imports work out of the box so you can get started making a modern Chrome Extension, not configuring build tools.
Create Chrome Ext
👨🏻💻 by Guocaoyi Free
🍺 Scaffolding your Chrome extension! Boilerplates: react \ vue \ svelte \ solid \ preact \ alpine \ lit \ stencil \ inferno \ vanilla
Open Source Ruby And Rails Apps
👨🏻💻 by Asyraffff Free
Awesome Ruby and Rails Open Source applications 🌈
Vue Chrome Extension Boilerplate
👨🏻💻 by Mubaidr Free
Deprecated! Boilerplate for Chrome extension using Vue.js and Webpack with auto-reload enabled.
Vue Webpack Chrome Extension Template
👨🏻💻 by ALiangLiang Free
Template for quick creation of Chrome extension on Vuejs hot reloading when developing.
You can also try