Typescript, React, Svelte Boilerplates & Starter Kits
StarterIndex features the best Typescript, React, Svelte boilerplates and starters on the web. Explore a list of templates curated by us to ensure the highest quality.
0 - 17 of 17 results Sort by
Featured
Cruip - Beautiful Tailwind CSS Templates
Beautifully designed landing pages, websites, and dashboards built on top of Tailwind CSS and
fully coded in HTML, React, Next.js, and Vue. A great starting point for your next project,
saving you weeks of development time.
Featured
Supastarter - Next.js, Nuxt & SvelteKit Starters
Boilerplates for quickly building apps with Supabase, designed to kickstart development with
ease.
Featured
UseSAASKit - SaaS Next.js Template
Flexible SaaS template designed to help you build, and launch in just 10 minutes.
Featured
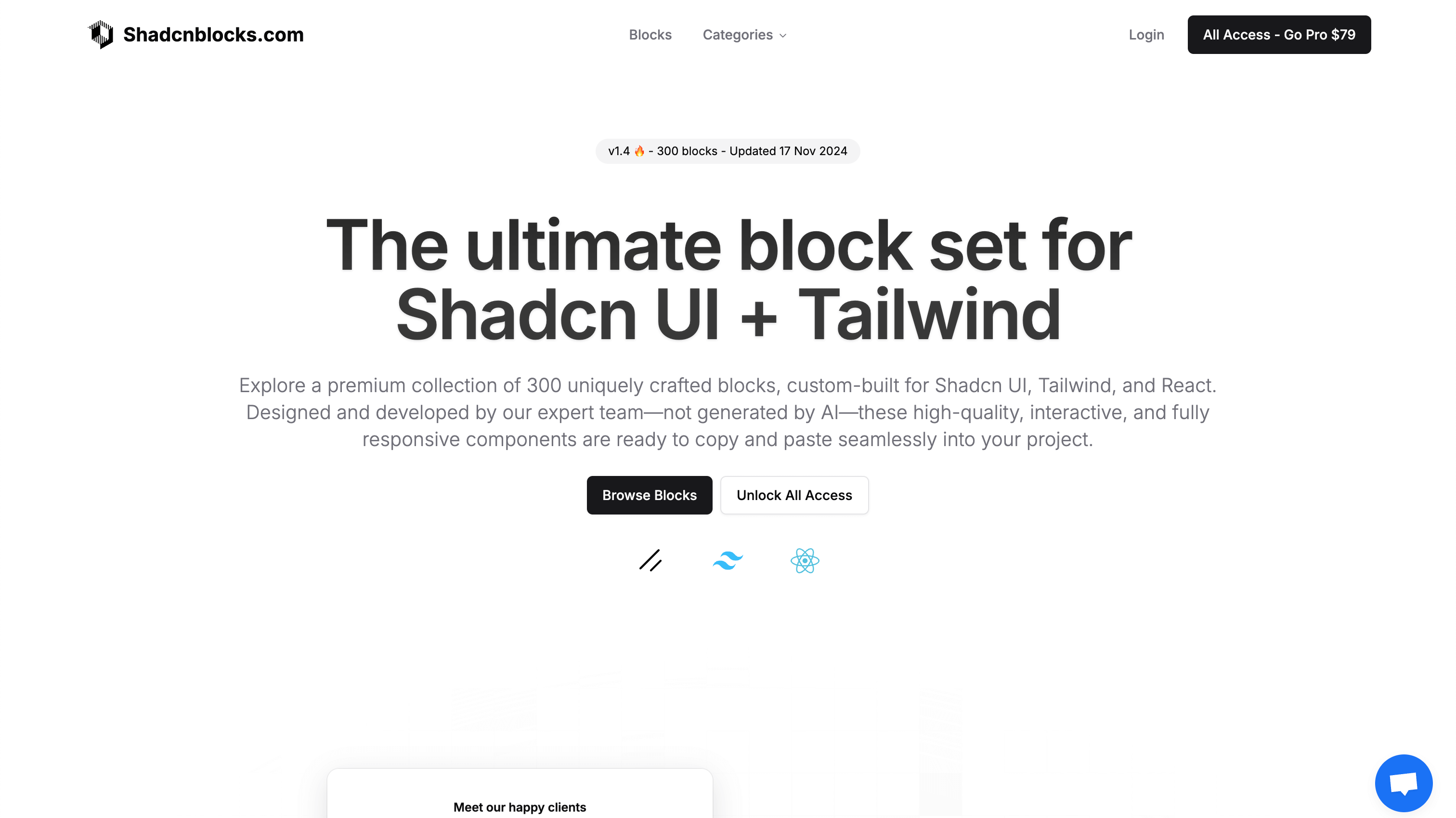
Shadcnblocks - Block set for Shadcn UI + Tailwind
300 responsive components for Shadcn UI + Tailwind. Just copy & paste.
Vite Electron Builder
👨🏻💻 by Alex Kozack Free
This is a template for secure electron applications. Written following the latest safety requirements, recommendations and best practices.
Create Chrome Ext by Guocaoyi
👨🏻💻 by Guocaoyi Free
Scaffolding your chrome extension, multiple boilerplates supported!
🚀 Lightning Fast HMR(use Vite2)
🥡 Out of Box
🌈 Multiple Frontend Framework Supported (9+)
🥢 Multiple Language Supported (TypeScript & JavaScript)
🧶 Optimized Builds
🌗 Light & Dark Mode
Create Chrome Ext
👨🏻💻 by Guocaoyi Free
🍺 Scaffolding your Chrome extension! Boilerplates: react \ vue \ svelte \ solid \ preact \ alpine \ lit \ stencil \ inferno \ vanilla
Tailwind Starter Kit
👨🏻💻 by Creativetimofficial Free
Tailwind Starter Kit a beautiful extension for TailwindCSS, Free and Open Source
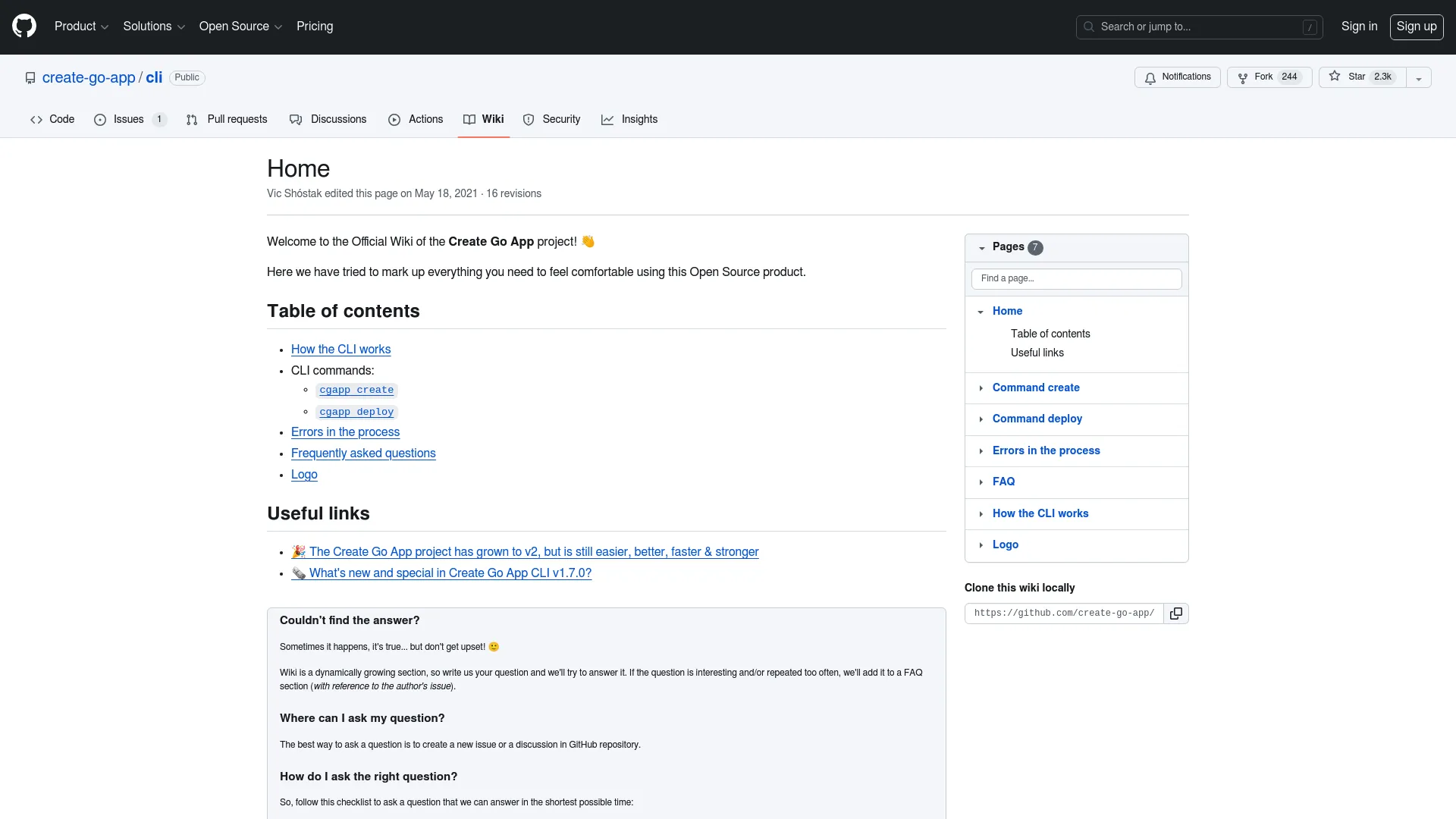
Cli
👨🏻💻 by Create Go App Free
✨ A complete and self-contained solution for developers of any qualification to create a production-ready project with backend (Go), frontend (JavaScript, TypeScript) and deploy automation (Ansible, Docker) by running only one CLI command.
Web Examples
👨🏻💻 by Wx Chevalier Free
Lucid & Futuristic Production Boilerplates For Frontend(Web) Apps, React/RN/Vue, with TypeScript(Optional), Webpack 4/Parcel, MobX/Redux :dizzy: 多技术栈前端项目模板
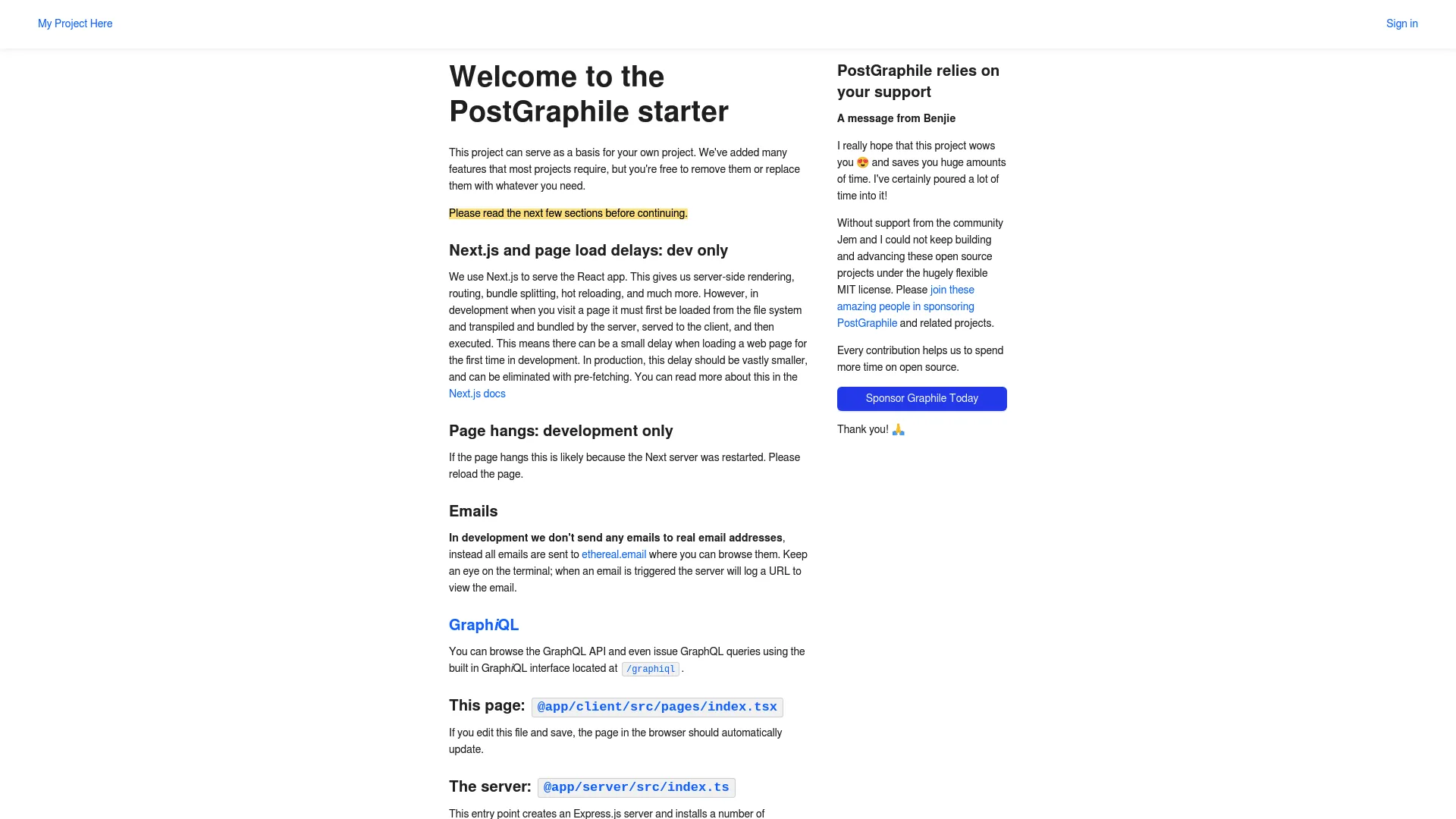
Starter
👨🏻💻 by Graphile Free
Opinionated SaaS quick-start with pre-built user account and organization system for full-stack application development in React, Node.js, GraphQL and PostgreSQL. Powered by PostGraphile, TypeScript, Apollo Client, Graphile Worker, Graphile Migrate, GraphQL Code Generator, Ant Design and Next.js
You can also try