Phoenix Boilerplates & Starter Kits
StarterIndex features the best Phoenix boilerplates and starters on the web. Explore a list of templates curated by us to ensure the highest quality.
0 - 7 of 7 results Sort by
Featured
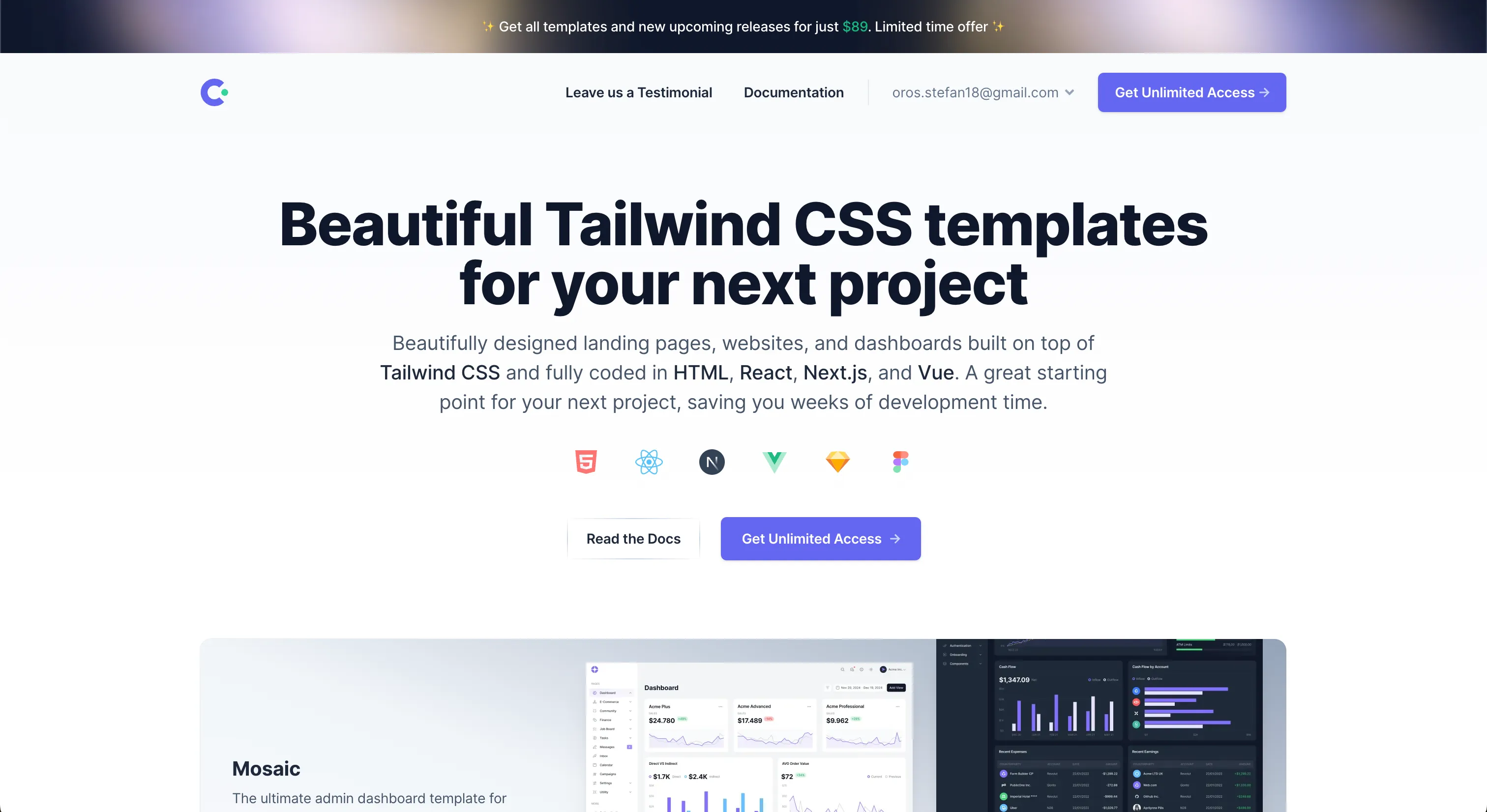
Cruip - Beautiful Tailwind CSS Templates
Beautifully designed landing pages, websites, and dashboards built on top of Tailwind CSS and
fully coded in HTML, React, Next.js, and Vue. A great starting point for your next project,
saving you weeks of development time.
Featured
Supastarter - Next.js, Nuxt & SvelteKit Starters
Boilerplates for quickly building apps with Supabase, designed to kickstart development with
ease.
Featured
UseSAASKit - SaaS Next.js Template
Flexible SaaS template designed to help you build, and launch in just 10 minutes.
Featured
Shadcnblocks - Block set for Shadcn UI + Tailwind
300 responsive components for Shadcn UI + Tailwind. Just copy & paste.
Petal Framework
👨🏻💻 by Everfree Pty Ltd. Paid
Tools to help you rapidly build Phoenix web applications without worrying about design or reinventing the wheel.
LiveSAASKit
👨🏻💻 by Fullstack Phoenix Paid
Batteries included! The SAAS starter kit aims to provide you with everything you need to get started building your SAAS in Elixir, Phoenix and LiveView.
Yummy Phoenix Graphql
👨🏻💻 by MatthieuSegret Free
Cooking recipe sharing app built with Phoenix, React, GraphQL and Kubernetes
You can also try