Vue.js, Next.js Boilerplates & Starter Kits
StarterIndex features the best Vue.js, Next.js boilerplates and starters on the web. Explore a list of templates curated by us to ensure the highest quality.
0 - 6 of 6 results Sort by
Featured
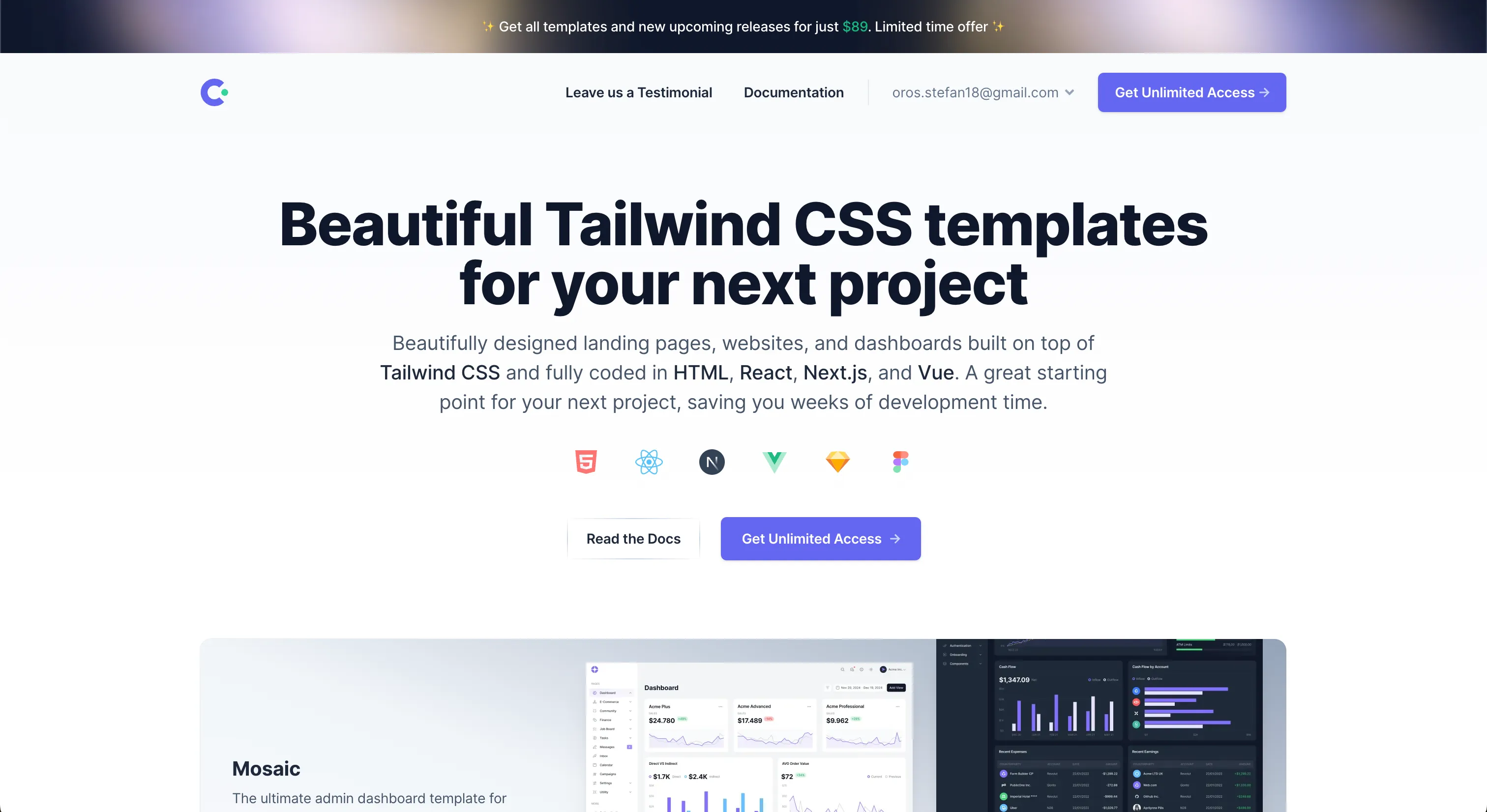
Cruip - Beautiful Tailwind CSS Templates
Beautifully designed landing pages, websites, and dashboards built on top of Tailwind CSS and
fully coded in HTML, React, Next.js, and Vue. A great starting point for your next project,
saving you weeks of development time.
Featured
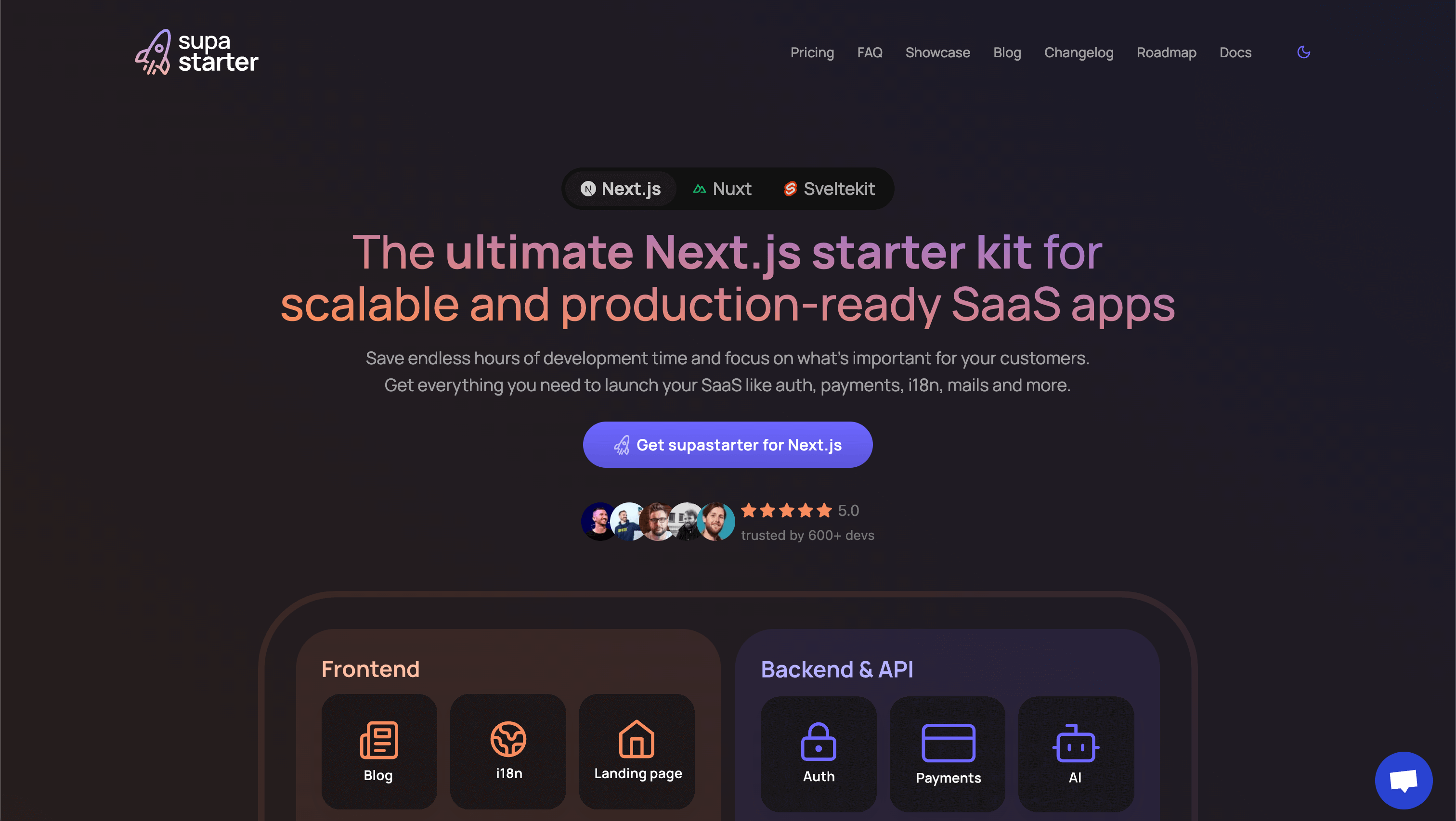
Supastarter - Next.js, Nuxt & SvelteKit Starters
Boilerplates for quickly building apps with Supabase, designed to kickstart development with
ease.
Featured
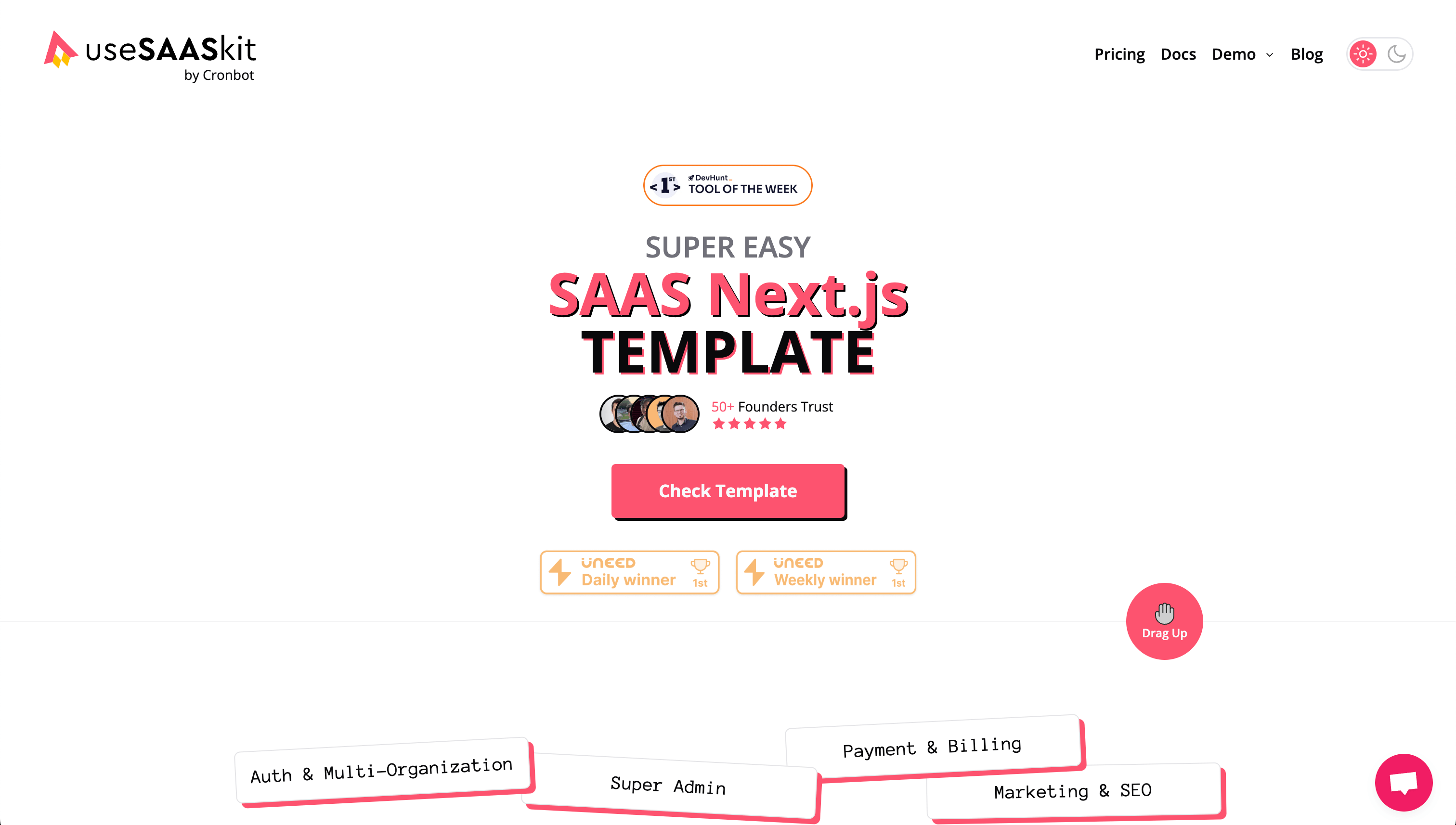
UseSAASKit - SaaS Next.js Template
Flexible SaaS template designed to help you build, and launch in just 10 minutes.
Featured
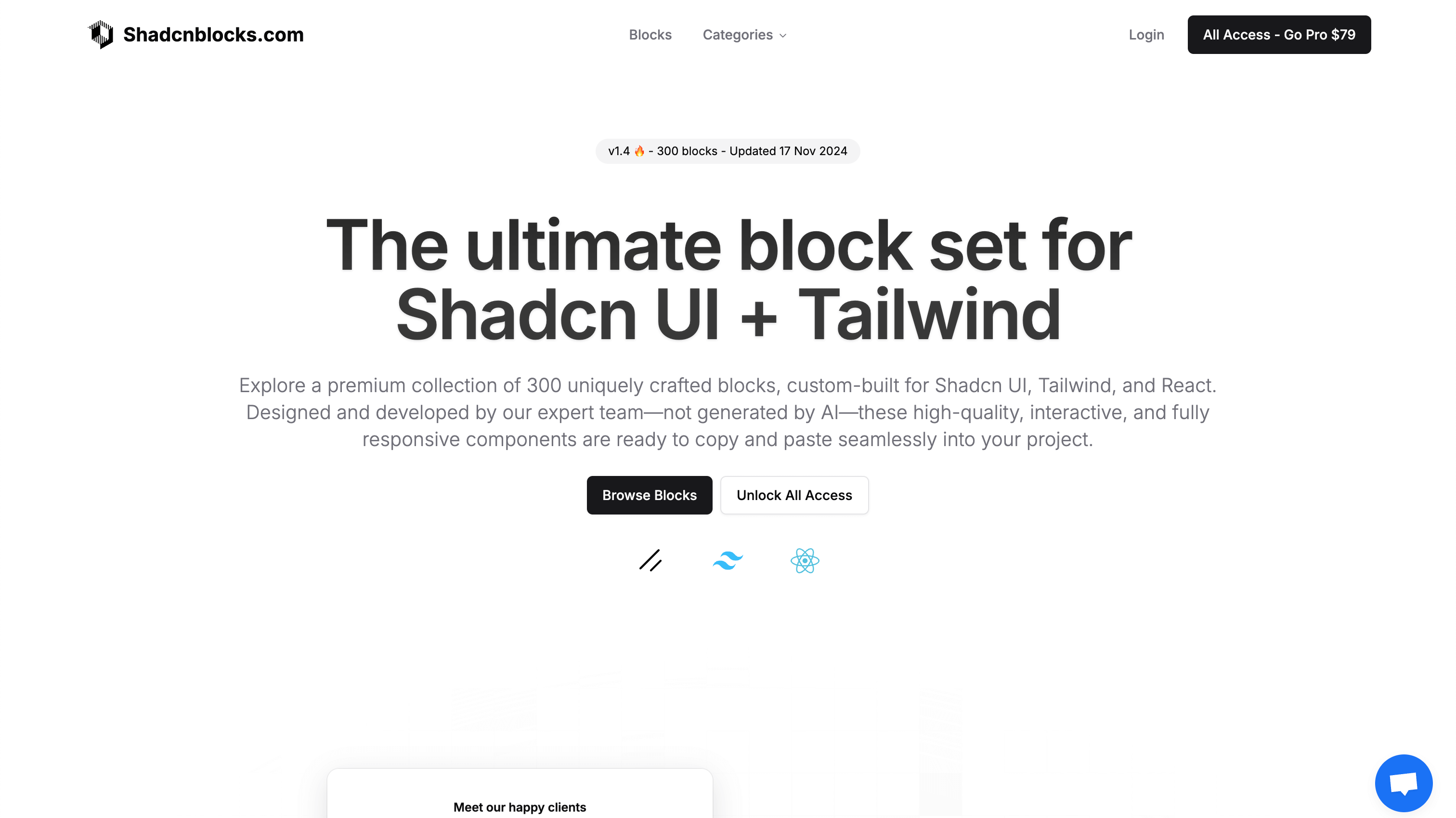
Shadcnblocks - Block set for Shadcn UI + Tailwind
300 responsive components for Shadcn UI + Tailwind. Just copy & paste.
Tailwind Starter Kit
👨🏻💻 by Creativetimofficial Free
Tailwind Starter Kit a beautiful extension for TailwindCSS, Free and Open Source
Open Source Ruby And Rails Apps
👨🏻💻 by Asyraffff Free
Awesome Ruby and Rails Open Source applications 🌈
Cli
👨🏻💻 by Create Go App Free
✨ A complete and self-contained solution for developers of any qualification to create a production-ready project with backend (Go), frontend (JavaScript, TypeScript) and deploy automation (Ansible, Docker) by running only one CLI command.
Full Stack Fastapi Mongodb
👨🏻💻 by Mongodb Labs Free
Full stack, modern web application generator. Using FastAPI, MongoDB as database, Docker, automatic HTTPS and more.
New Tailwind App
👨🏻💻 by Msaaddev Free
💥 One stop shop for eliminating the grunt work of setting up a Tailwind Web App across multiple frameworks. Just type in `npx new-tailwind-app` in your terminal and set up everything instantly.
React Tailwindcss Portfolio
👨🏻💻 by Realstoman Free
A simple React app that uses Context API, custom Hooks, Tailwind CSS & Framer Motion.
You can also try
6 Vue.js, Next.js Boilerplates and Starter Kits