Vue.js, HTML, Vite Boilerplates & Starter Kits
StarterIndex features the best Vue.js, HTML, Vite boilerplates and starters on the web. Explore a list of templates curated by us to ensure the highest quality.
0 - 29 of 29 results Sort by
Featured
Cruip - Beautiful Tailwind CSS Templates
Beautifully designed landing pages, websites, and dashboards built on top of Tailwind CSS and
fully coded in HTML, React, Next.js, and Vue. A great starting point for your next project,
saving you weeks of development time.
Featured
Supastarter - Next.js, Nuxt & SvelteKit Starters
Boilerplates for quickly building apps with Supabase, designed to kickstart development with
ease.
Featured
UseSAASKit - SaaS Next.js Template
Flexible SaaS template designed to help you build, and launch in just 10 minutes.
Featured
Shadcnblocks - Block set for Shadcn UI + Tailwind
300 responsive components for Shadcn UI + Tailwind. Just copy & paste.
Create Chrome Ext
👨🏻💻 by Guocaoyi Free
🍺 Scaffolding your Chrome extension! Boilerplates: react \ vue \ svelte \ solid \ preact \ alpine \ lit \ stencil \ inferno \ vanilla
Laravel Spa
👨🏻💻 by Jeremykenedy Free
A Laravel + Socialite + Vite + Vue 3 + TailwindCSS SPA Boilerplate with user authentication, registration, email verification, social media authentication, password recovery, user management, and roles/permissions management. Uses TailwindCSS. While the front end is part of this repository it is a completely separated Vue 3 front end.
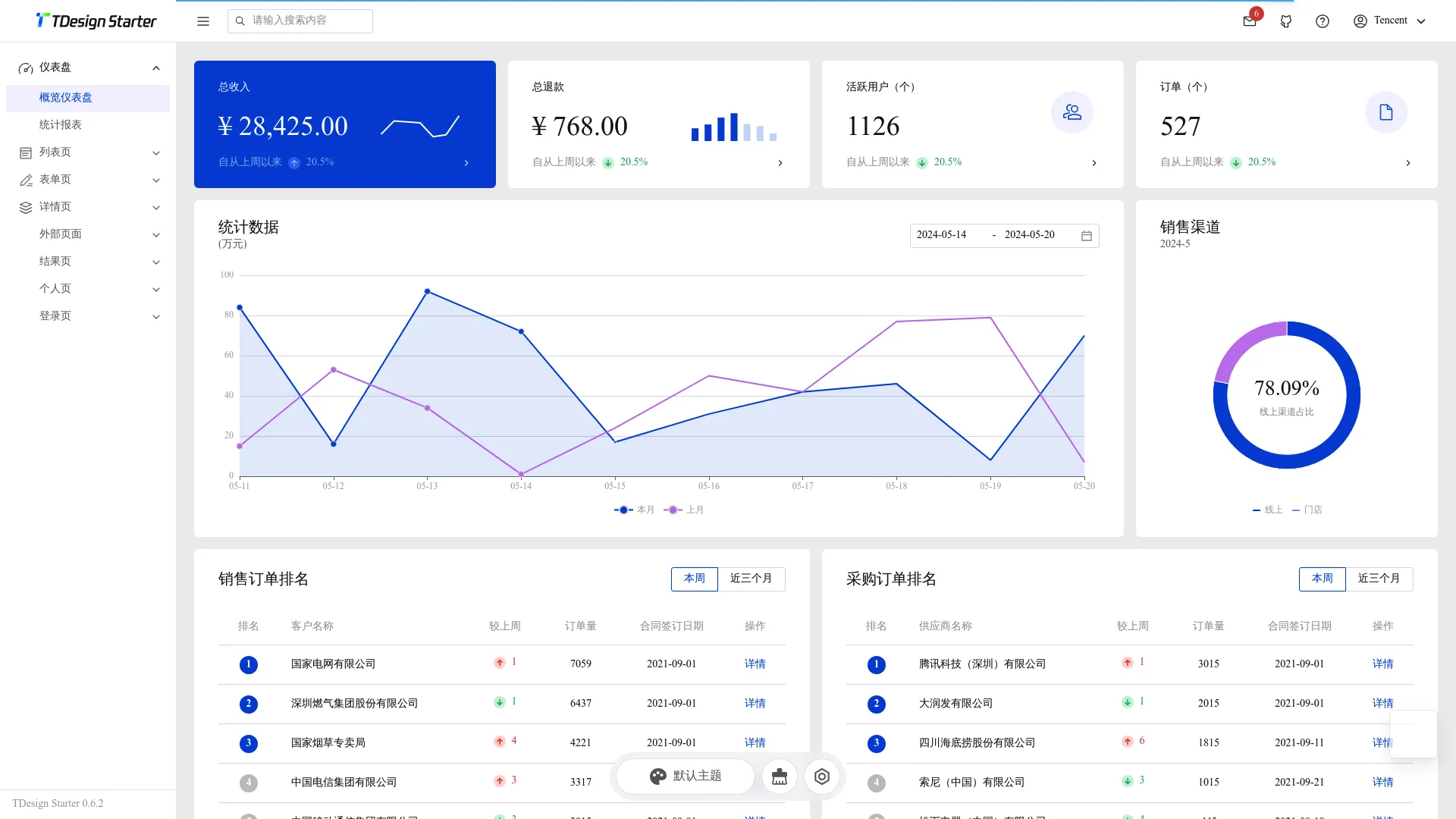
Vue3 Antdv Admin
👨🏻💻 by Buqiyuan Free
基于 vite5.x + vue3.x + ant-design-vue4.x + typescript hooks 的基础后台管理系统 RBAC的权限系统, JSON Schema动态表单,动态表格,锁屏界面
Cli
👨🏻💻 by Create Go App Free
✨ A complete and self-contained solution for developers of any qualification to create a production-ready project with backend (Go), frontend (JavaScript, TypeScript) and deploy automation (Ansible, Docker) by running only one CLI command.
Vue Enterprise Boilerplate
👨🏻💻 by Bencodezen Free
An ever-evolving, very opinionated architecture and dev environment for new Vue SPA projects using Vue CLI.
Vitesse Ssr Template
👨🏻💻 by Frandiox Free
🏕 Opinionated Vue + Vite Starter Template with SSR in Node.js
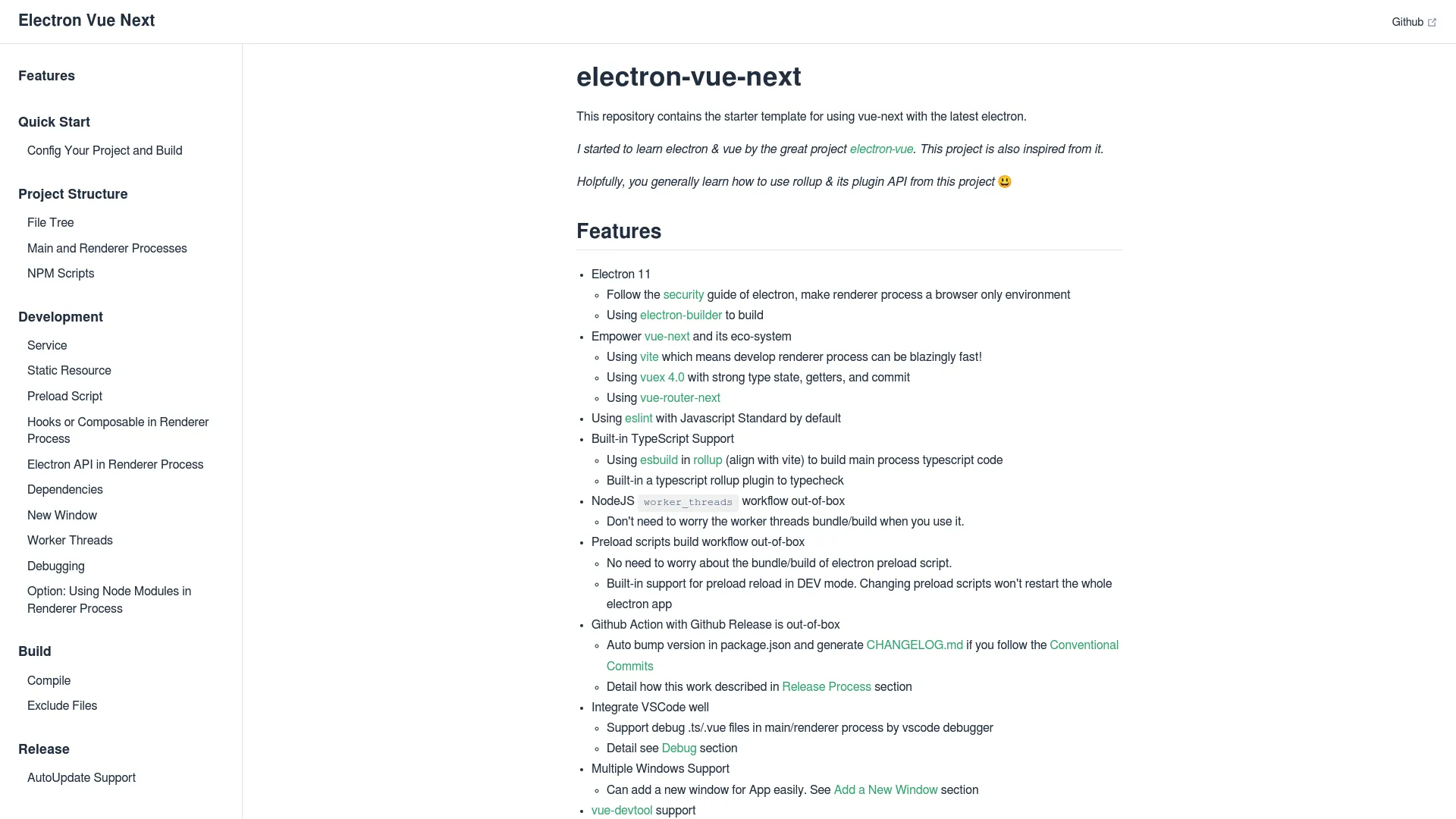
Electron Vue Template
👨🏻💻 by Deluze Free
Simple Vue3 + Electron starter template in TypeScript, including ViteJS and Electron Builder
Vite Primevue Starter
👨🏻💻 by Sfxcode Free
VUE 3 Starter project for using primevue 3 with Vite 3 - Pages, Layouts, Validation
Rails Devise Graphql
👨🏻💻 by Zauberware Free
A Rails 6 boilerplate to create your next Saas product. Preloaded with graphQL, devise, JWT, CanCanCan, RailsAdmin, Rubocop, Rspec, i18n and more.
New Tailwind App
👨🏻💻 by Msaaddev Free
💥 One stop shop for eliminating the grunt work of setting up a Tailwind Web App across multiple frameworks. Just type in `npx new-tailwind-app` in your terminal and set up everything instantly.
Vitessedge Template
👨🏻💻 by Frandiox Free
🏕 Opinionated Vite Starter Template with SSR in Cloudflare Workers
Vue Chrome Extension Boilerplate
👨🏻💻 by Mubaidr Free
Deprecated! Boilerplate for Chrome extension using Vue.js and Webpack with auto-reload enabled.
Electron Vue3 Boilerplate
👨🏻💻 by Winsoft666 Free
A boilerplate for quickly create high quality app with Electron, Vue3, TypeScript and Vite.
Tov Template
👨🏻💻 by Dishait Free
vite + vue3 + ts 开箱即用现代开发模板 | vite + vue3 + ts out-of-the-box modern development template
Vue Component Lib Starter
👨🏻💻 by Wuruoyun Free
A bare-bones example of creating your own Vue component library.
Vue3 Vant Mobile
👨🏻💻 by Easy Temps Free
An mobile web apps template based on the Vue 3 ecosystem。 一个基于 Vue 3 生态系统的移动 web 应用模板,帮助你快速完成业务开发。
Bento Starter
👨🏻💻 by Kefranabg Free
:bento: Full-Stack solution to quickly build PWA applications with Vue.js and Firebase
Vuejs Wordpress Theme Starter
👨🏻💻 by EvanAgee Free
A WordPress theme with the guts ripped out and replaced with Vue.
You can also try